

- #VISUAL STUDIO PUBLISH TO IIS INSTALL#
- #VISUAL STUDIO PUBLISH TO IIS ARCHIVE#
- #VISUAL STUDIO PUBLISH TO IIS FULL#
- #VISUAL STUDIO PUBLISH TO IIS CODE#
If the package needs to be redeployed to a different environment, configuration values within the package can be parameterized during deployment without requiring modifications to the packages themselves. Web Deploy enables you to package your Web application content, configuration, databases and any other artifacts like registry, GAC assemblies etc., which can be used for storage or redeployment.
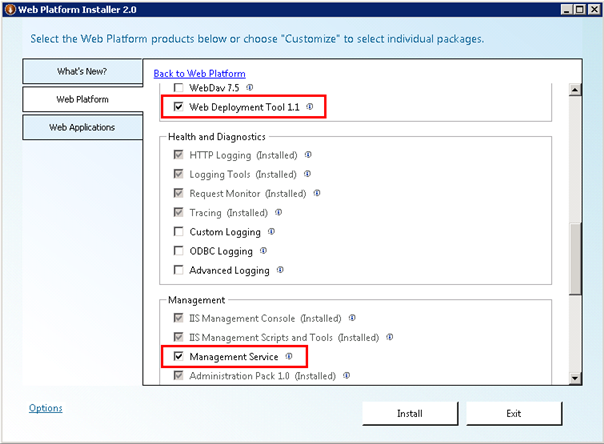
#VISUAL STUDIO PUBLISH TO IIS INSTALL#
In addition, integration with Web Platform Installer allows developers to simply and easily install community web applications. Web Deploy empowers Visual Studio to help developers streamline the deployment of Web applications to Microsoft IIS Web servers or to Microsoft Azure Websites.
#VISUAL STUDIO PUBLISH TO IIS ARCHIVE#
Package, archive and deploy Web applications more easily Web Deploy Tool also enables administrators and delegated users to use IIS Manager to deploy ASP.NET and PHP applications to an IIS server. Administrators can use Web Deploy to synchronize IIS servers or to migrate to newer versions of IIS. Developers can find many of the concepts they've learned in Visual Studio within Rider's user interface.Web Deploy (msdeploy) simplifies deployment of Web applications and Web sites to IIS servers. Regardless of the hosting platform, Rider allows developers to write, deploy, and debug ASP.NET web applications with ease.
#VISUAL STUDIO PUBLISH TO IIS CODE#
Rider will also remember recent processes and list them at the top of the selection dialog.įrom here, we should be able to step into our code as if we were running our application in IIS Express or Kestrel. We can find our web application process under the. To debug the new IIS process, we need to use Rider's Attach To Process action, which we can find under the Run menu or using the Ctrl+Alt+P command. Once our application is published, we can see the process running by visiting the configured IIS website. If the setting is incorrect, we will fail to attach the debugger in the next step. pubxml extension.įor ASP.NET Core web applications, our target site's application pool must have its.
-2-thumb.jpg)
Rider can also use any publish profiles already defined from Visual Studio, which generally end with the. From the publish dialog, we can choose IIS and follow the instructions.įrom Rider, we can right-click the same project and select Publish to IIS or Publish to folder. In both Visual Studio and Rider's cases, we'll need to be sure we are running our IDE process under escalated privileges.įrom Visual Studio, we'll likely right-click and select the Publish option. The first step is to publish our web application to our IIS instance. This situation is possible in both IDEs but adds a layer of additional complexity.
#VISUAL STUDIO PUBLISH TO IIS FULL#
There are instances where developers would prefer to run a full IIS instance rather than relying on IIS Express. Rider's UI can help us confirm our JSON is well structured and that all the settings are the expected values. We can also use Rider's UI to inspect the settings read from the launchSettings.json. From this point, we can select the IIS Express configuration and either run or debug our web application running within IIS Express. From the same solution, we can see that Rider understands the launchSettings.json file.Īdditionally, we can see that Rider will let us run any of the defined configurations within the editor.įrom the Run Configuration dropdown, we'll notice Rider has discovered all the run configurations from our launchSettings.json file. Set a few breakpoints, step through code, and investigate in-memory values.ĭevelopers moving to Rider will have an equivalent experience with IIS Express.

We can choose to run either configuration using Visual Studio's run button.įrom here, the running and debugging experience is what most developers would expect. One entry defines the IIS Express run configuration and its settings, and the other establishes the run configuration for ASP.NET Core running within the Kestrel server. Here we can see the run configurations for our web application. Visual Studio will read the launchSettings.json found under the Properties folder.

Beginning with a new ASP.NET Core web application, we can see our solution structure, which includes C# files, JSON setting files, and launch settings. Let's start with the more common IIS Express experience from Visual Studio, and how it compares to Rider's experience. Visual Studio users are familiar with hitting the play button and having everything "just work". The building, running, and debugging of web applications are necessary components of the ASP.NET development lifecycle. IIS comes in two different variants, IIS and IIS Express, with the latter being the most commonly used by developers in their daily work. For developers working with ASP.NET and ASP.NET Core, Internet Information Services (IIS) is an essential part of the web development workflow.


 0 kommentar(er)
0 kommentar(er)
